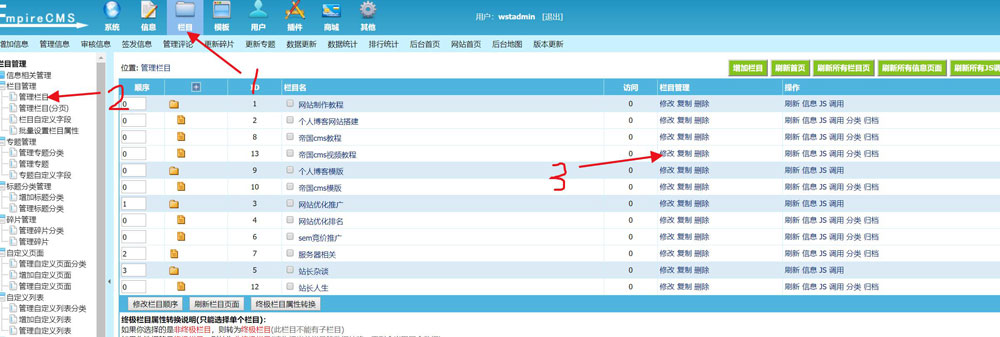
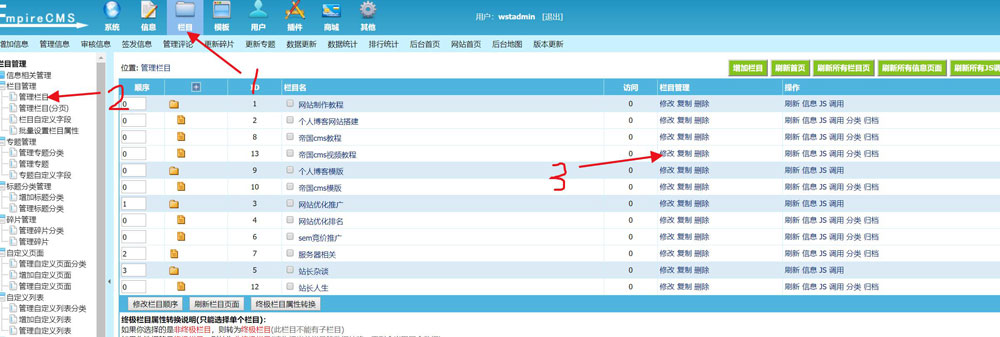
首先,打开帝国cms后台,选择栏目-管理栏目-修改,如下图一

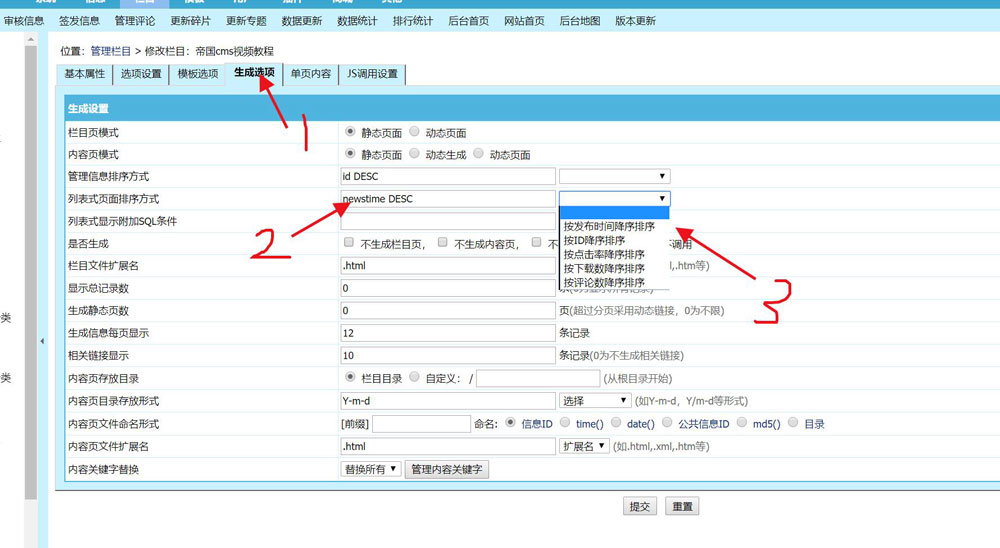
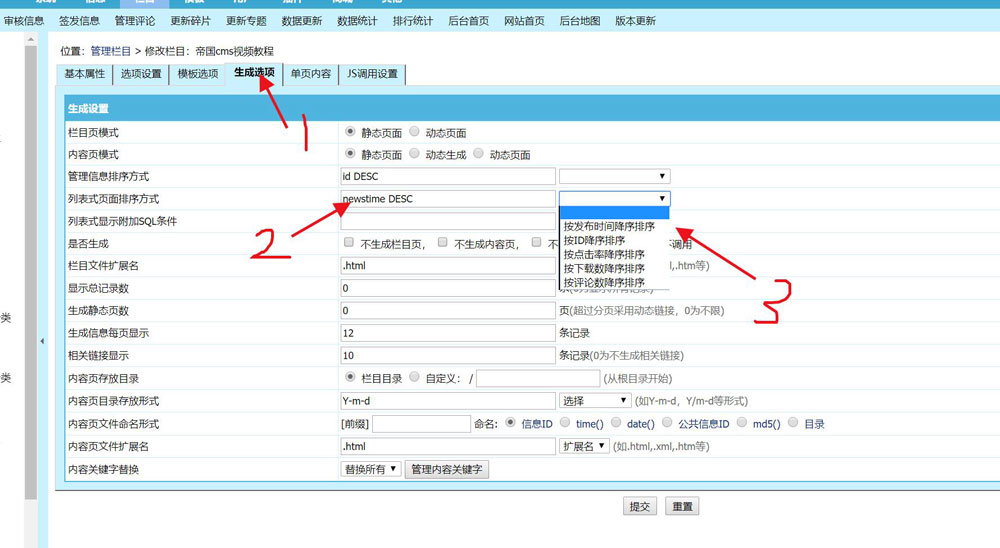
打开栏目页面后,我们选择“生成选项”这个选项卡,可以看到下图二中的“列表式页面排序方式”,默认是newstime desc,我们可以如下图中箭头3所示修改排序方式,然后默认都是按降序排序,我们也可以改成升序排序,比如newstime desc改成newstime asc等等。

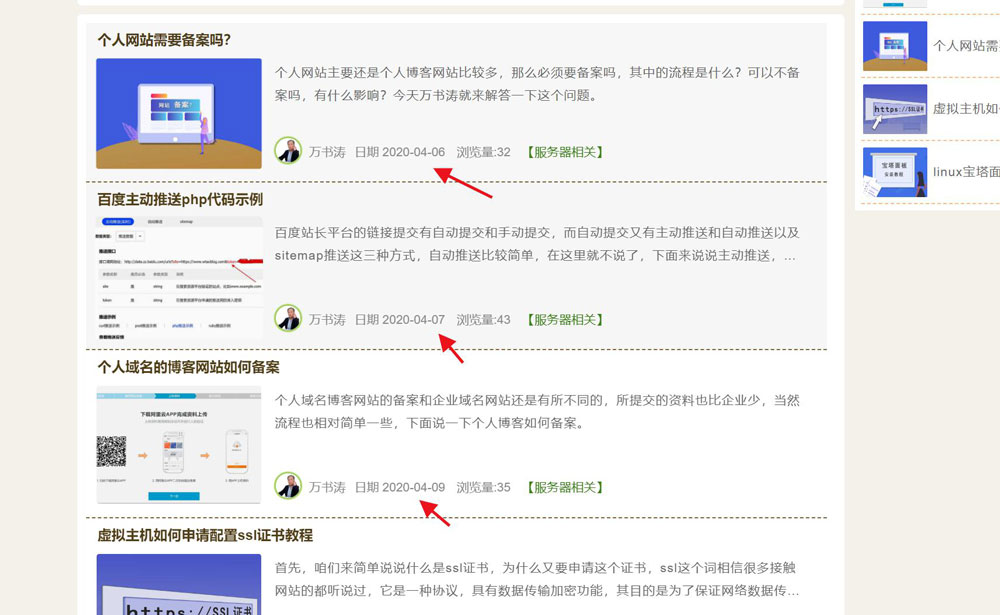
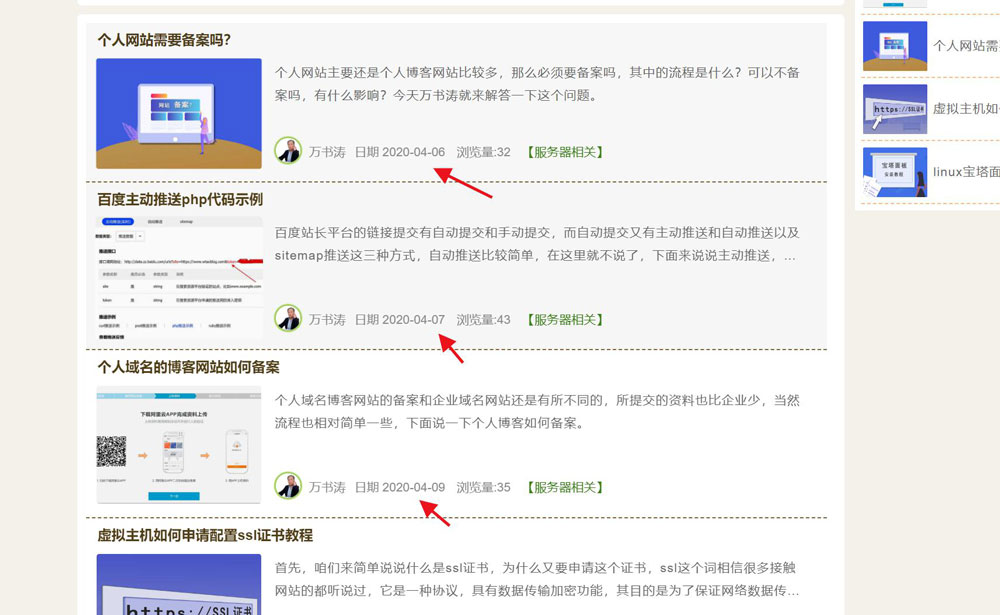
改完以后,我们点击提交,然后重新生成一下栏目,最后的效果如下图三,通过图三的红色箭头可以看到,排序日期是由小到大,说明修改成功。

总结:帝国cms的列表页在用了[!--empirenews.listtemp--]后,可以全部的展示文章列表,由于这个标签不像灵动标签那样可以自由修改,所以一些自定义功能就集成在了栏目中,这些都需要我们在实践中多多发现和练习。
PS:本文来自万书涛的个人博客,感谢分享。

打开栏目页面后,我们选择“生成选项”这个选项卡,可以看到下图二中的“列表式页面排序方式”,默认是newstime desc,我们可以如下图中箭头3所示修改排序方式,然后默认都是按降序排序,我们也可以改成升序排序,比如newstime desc改成newstime asc等等。

改完以后,我们点击提交,然后重新生成一下栏目,最后的效果如下图三,通过图三的红色箭头可以看到,排序日期是由小到大,说明修改成功。

总结:帝国cms的列表页在用了[!--empirenews.listtemp--]后,可以全部的展示文章列表,由于这个标签不像灵动标签那样可以自由修改,所以一些自定义功能就集成在了栏目中,这些都需要我们在实践中多多发现和练习。
PS:本文来自万书涛的个人博客,感谢分享。




