首先,打开帝国cms后台,点击系统-参数设置-图片设置,来设置图片水印,如下图一

要注意图一中红色箭头的地方,那就是水印文件地址,位于admin/data/mark/maskdf.gif,当然,也可以自己改个名字,这个水印图片是gif格式的透明图片,我们自己也可以照着这个格式处理一个自己的水印图片。
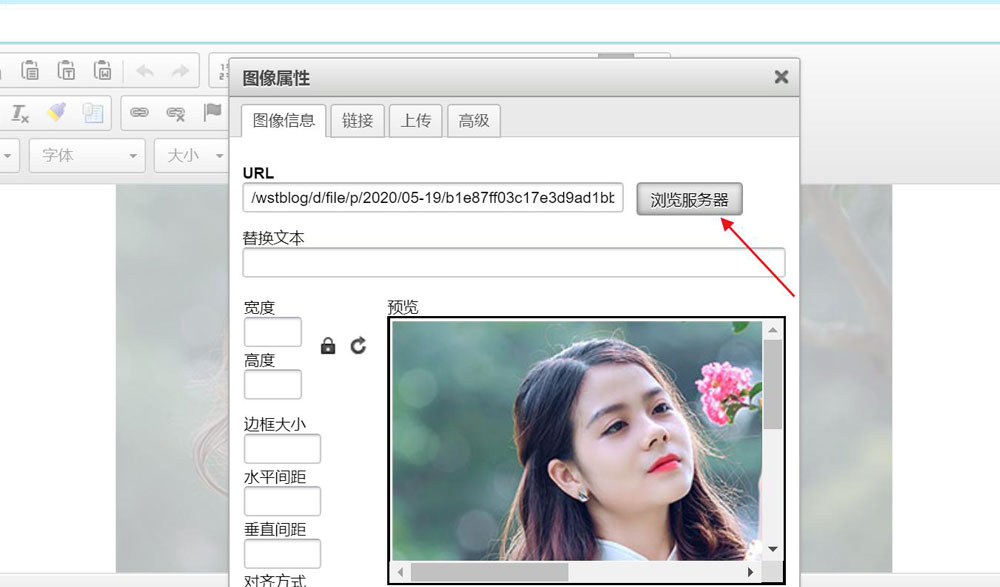
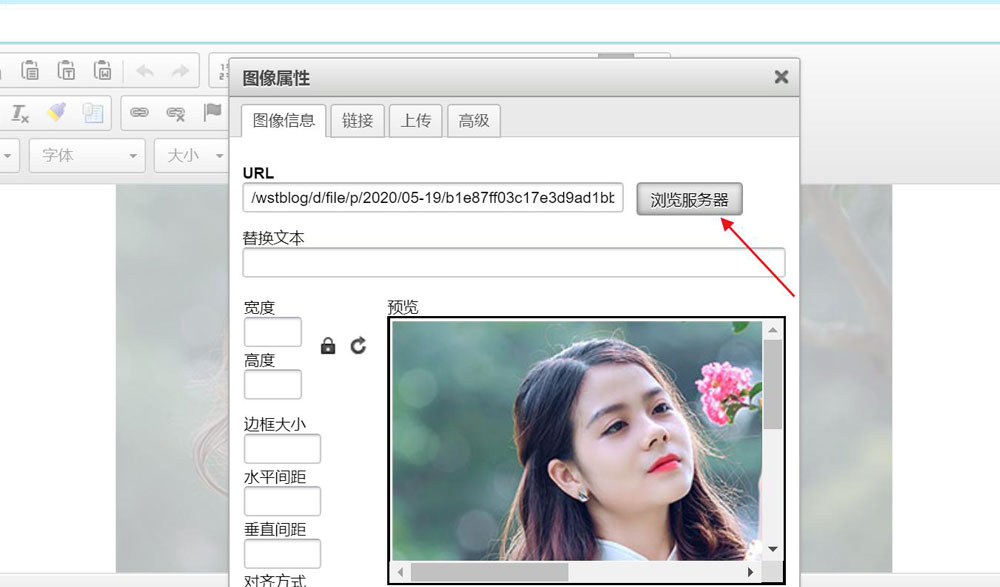
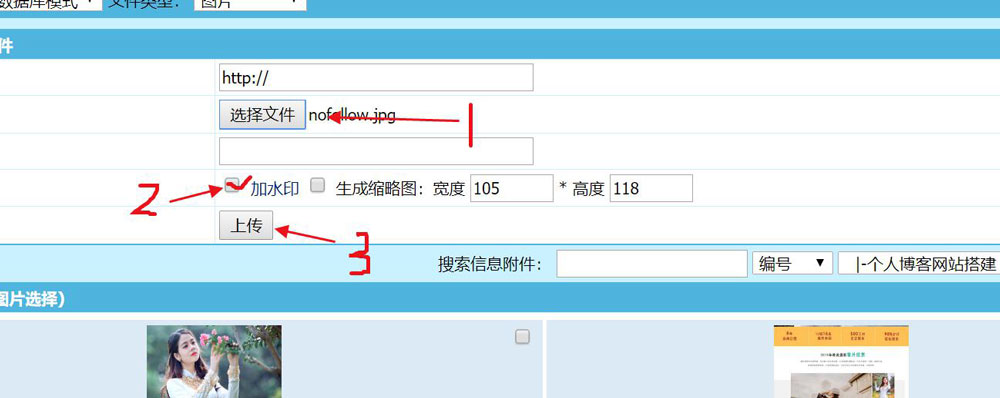
设置好后,我们就开始在发布文章时设置水印了,在帝国cms后台选择信息-增加信息,开始添加文章,在文章编辑页面,上传一张图片,如下图二
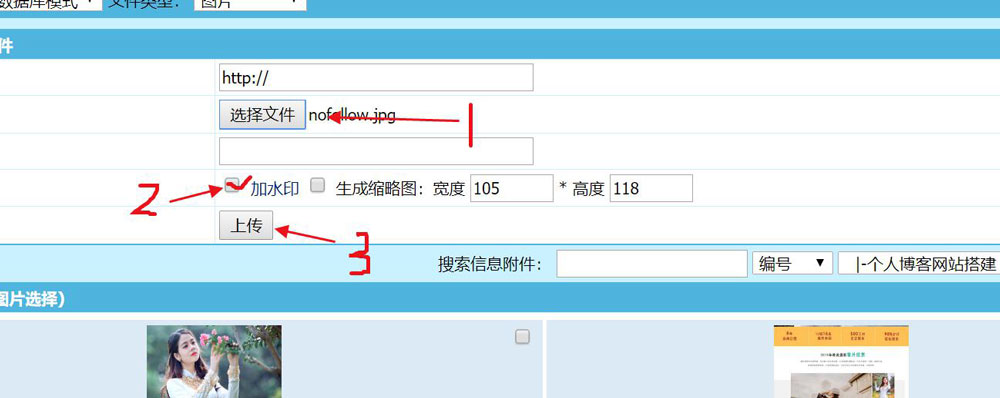
 在上面的图二中,点击上传图片-浏览服务器-选择文件,注意加水印的框要选中,然后点击上传,如下图三。
在上面的图二中,点击上传图片-浏览服务器-选择文件,注意加水印的框要选中,然后点击上传,如下图三。

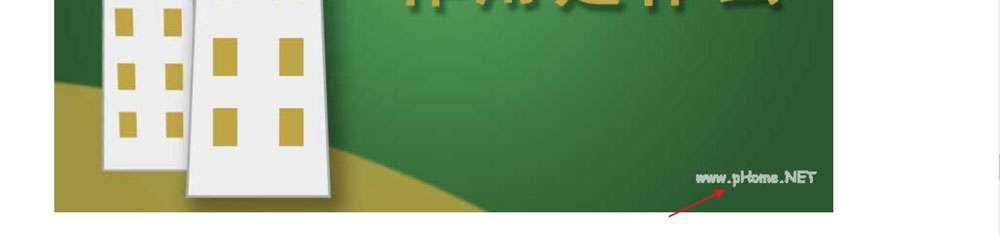
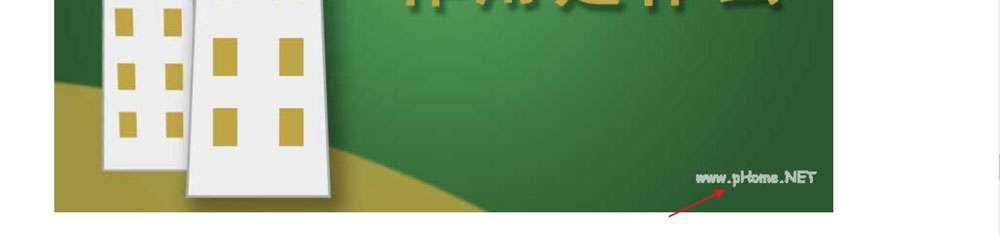
最后编辑完文章后提交,查看文章,最后效果如下图四。

总结和注意:在加水印的过程中要注意,水印不能太大,否则干扰用户浏览图片会被搜索引擎惩罚,一般让水印位于右下角的位置即可,好的,今天关于如何在帝国cms中加水印就讲到这里吧,希望对要用这个功能的小伙伴有所帮助。
PS:本文来自万书涛的个人博客,感谢分享。

要注意图一中红色箭头的地方,那就是水印文件地址,位于admin/data/mark/maskdf.gif,当然,也可以自己改个名字,这个水印图片是gif格式的透明图片,我们自己也可以照着这个格式处理一个自己的水印图片。
设置好后,我们就开始在发布文章时设置水印了,在帝国cms后台选择信息-增加信息,开始添加文章,在文章编辑页面,上传一张图片,如下图二
 在上面的图二中,点击上传图片-浏览服务器-选择文件,注意加水印的框要选中,然后点击上传,如下图三。
在上面的图二中,点击上传图片-浏览服务器-选择文件,注意加水印的框要选中,然后点击上传,如下图三。

最后编辑完文章后提交,查看文章,最后效果如下图四。

总结和注意:在加水印的过程中要注意,水印不能太大,否则干扰用户浏览图片会被搜索引擎惩罚,一般让水印位于右下角的位置即可,好的,今天关于如何在帝国cms中加水印就讲到这里吧,希望对要用这个功能的小伙伴有所帮助。
PS:本文来自万书涛的个人博客,感谢分享。




