一个网站的搜索功能是一个基本功能,几乎每个网站都会设置站内搜索,提升用户体验。
我们如果使用帝国系统来建设网站,帝国系统在你使用网站搜索功能时(前提是你的网站添加了搜索),如果找不到关键字,提示的页面如下: 这样就比较前篇一律,不太美观。
这样就比较前篇一律,不太美观。
想要有不同的页面,修改如下:
首先找到并打开/e/message/index.php,可以看到帝国系统自带的代码如下
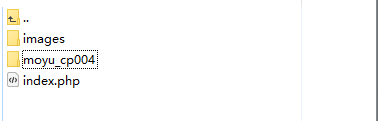
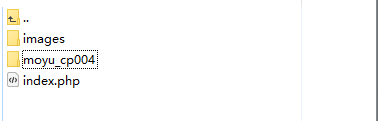
需要把以下两个文件夹放到 e/message 目录下,如图 点击下载文件
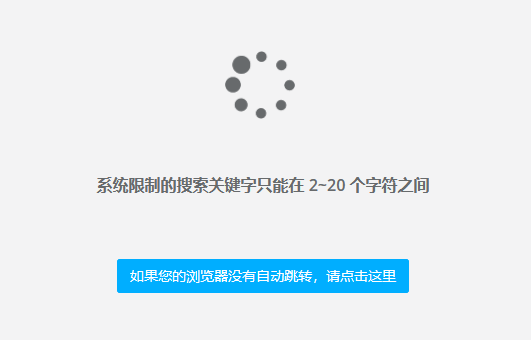
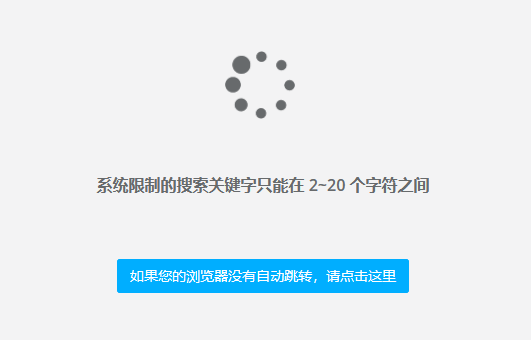
修改后的展示效果
点击下载文件
修改后的展示效果

读者如果对代码比较熟悉可以按这种方法修改成自己喜欢的样式。
我们如果使用帝国系统来建设网站,帝国系统在你使用网站搜索功能时(前提是你的网站添加了搜索),如果找不到关键字,提示的页面如下:
 这样就比较前篇一律,不太美观。
这样就比较前篇一律,不太美观。想要有不同的页面,修改如下:
首先找到并打开/e/message/index.php,可以看到帝国系统自带的代码如下
<?php
if(!defined('InEmpireCMS'))
{
exit();
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>信息提示</title>
<link href="<?=$public_r[newsurl]?>e/data/images/qcss.css" rel="stylesheet" type="text/css">
<?php
if(!$noautourl)
{
?>
<SCRIPT language=javascript>
var secs=3;//3秒
for(i=1;i<=secs;i++)
{ window.setTimeout("update(" + i + ")", i * 1000);}
function update(num)
{
if(num == secs)
{ <?=$gotourl_js?>; }
else
{ }
}
</SCRIPT>
<?
}
?>
</head>
<body>
<br>
<br>
<br>
<br>
<br>
<br>
<table width="500" border="0" align="center" cellpadding="3" cellspacing="1" class="tableborder">
<tr class="header">
<td height="25"><div align="center">信息提示</div></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="80">
<div align="center">
<br>
<b><?=$error?></b>
<br>
<br><a href="<?=$gotourl?>">如果您的浏览器没有自动跳转,请点击这里</a>
<br><br>
</div></td>
</tr>
</table>
</body>
</html><?php
if(!defined('InEmpireCMS'))
{
exit();
}
?>
<!DOCTYPE html>
<html>
<?php
if(!$noautourl)
{
?>
<SCRIPT language=javascript>
var secs=4;//4秒
for(i=1;i<=secs;i++)
{ window.setTimeout("update(" + i + ")", i * 1000);}
function update(num)
{
if(num == secs)
{ <?=$gotourl_js?>; }
else
{ }
}
</SCRIPT>
<?
}
?>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息提示</title>
<link href="<?=$public_r['newsurl']?>e/message/moyu_cp004/css/bootstrap.min.css" rel="stylesheet">
<link href="<?=$public_r['newsurl']?>e/message/moyu_cp004/font-awesome/css/font-awesome.css" rel="stylesheet">
<link href="<?=$public_r['newsurl']?>e/message/moyu_cp004/css/animate.css" rel="stylesheet">
<link href="<?=$public_r['newsurl']?>e/message/moyu_cp004/css/style.css" rel="stylesheet">
</head>
<body class="gray-bg">
<div class="middle-box text-center">
<h2><i class="fa fa-spinner fa-spin fa-3x"></i></h2>
</div>
<div class="middle-box text-center animated <?=$public_r['add_texiao123']?>">
<h3 class="font-bold"><?=$error?></h3>
</div>
<div class="middle-box text-center">
<div class="error-desc">
<a href="<?=$gotourl?>" class="btn btn-primary m-t">如果您的浏览器没有自动跳转,请点击这里</a>
</div>
</div>
<!-- Mainly scripts -->
<script src="<?=$public_r['newsurl']?>e/message/moyu_cp004/js/jquery-2.1.1.js"></script>
<script src="<?=$public_r['newsurl']?>e/message/moyu_cp004/js/bootstrap.min.js"></script>
</body>
</html>需要把以下两个文件夹放到 e/message 目录下,如图
 点击下载文件
修改后的展示效果
点击下载文件
修改后的展示效果
读者如果对代码比较熟悉可以按这种方法修改成自己喜欢的样式。
本文转载自:轻语分享www.caihonggudu.cn




