首先说一下我们的大致思路,先把自定义列表模板做好,然后再建立自定义页面,自定义页面选择模板就选择我们做好的自定义列表,这样,我们将来更新这个自定义页面实际就是更新首页,不罗嗦了,下面看步骤:
1. 在帝国cms后台打开模板-管理列表模板-增加列表模板。如图一

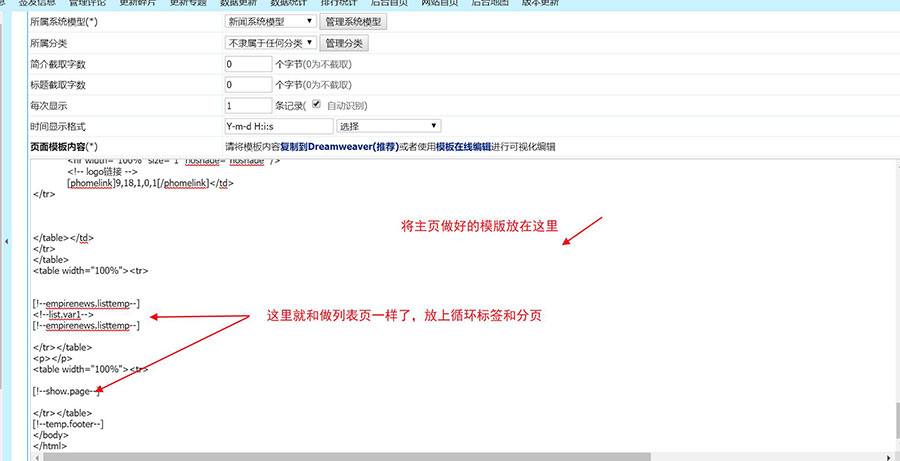
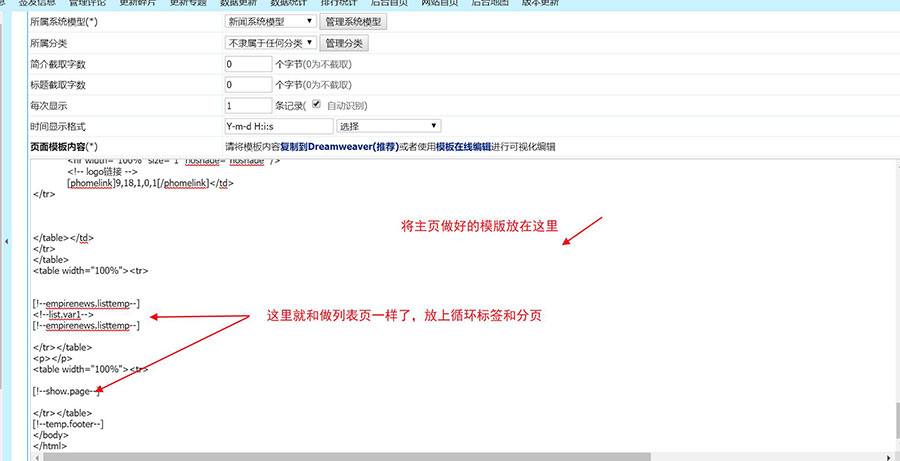
2.然后模板名就选择某某首页列表或者你自己能认识的就行,所属系统模型,一般是新闻系统,这个参考列表页来就行了,下面是最关键的,页面模板内容就填写你的主页模板内容,也就是把原来主页模板复制到这个自定义列表模板里,然后点击保存模板。如图二
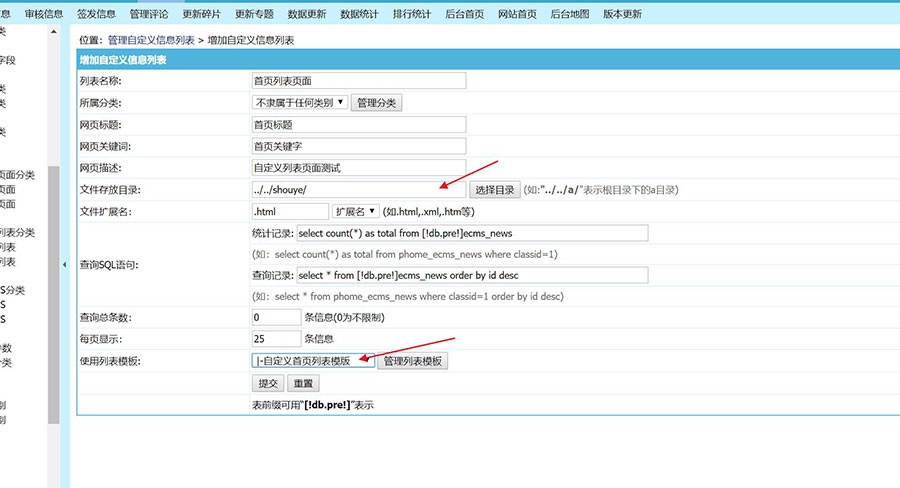
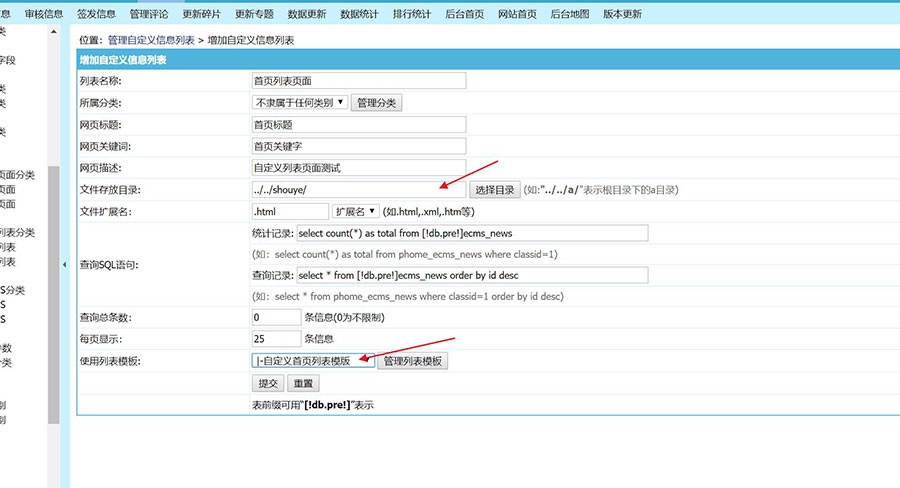
 4. 在上图中两个红箭头,注意不要选错模板了,“文件存放目录”那里标出的需要注意,如果主页默认在根目录的话,那么文件存放目录为../../别弄错了,
4. 在上图中两个红箭头,注意不要选错模板了,“文件存放目录”那里标出的需要注意,如果主页默认在根目录的话,那么文件存放目录为../../别弄错了,
最后,在刷新区右下角选择刷新所有自定义列表就可以了,这里就不是刷新主页了,因为主页咱们是复制到自定义模板里了,所以也应该刷新对应的自定义列表页啊。
最后生成结果如下图,格式自己调整一下css就可以了

以上就是万书涛总结的帝国cms主页分页怎么实现的方法,希望对大家有所帮助,大家有什么感悟也可以留言交流喔。
PS:本文来自万书涛的个人博客,感谢分享。
1. 在帝国cms后台打开模板-管理列表模板-增加列表模板。如图一

2.然后模板名就选择某某首页列表或者你自己能认识的就行,所属系统模型,一般是新闻系统,这个参考列表页来就行了,下面是最关键的,页面模板内容就填写你的主页模板内容,也就是把原来主页模板复制到这个自定义列表模板里,然后点击保存模板。如图二

- 下面就是点击栏目-增加自定义列表【这里别和增加自定义模板混了,模板最终是要加到自定义列表页面才能算个页面】,如图三
 4. 在上图中两个红箭头,注意不要选错模板了,“文件存放目录”那里标出的需要注意,如果主页默认在根目录的话,那么文件存放目录为../../别弄错了,
4. 在上图中两个红箭头,注意不要选错模板了,“文件存放目录”那里标出的需要注意,如果主页默认在根目录的话,那么文件存放目录为../../别弄错了,最后,在刷新区右下角选择刷新所有自定义列表就可以了,这里就不是刷新主页了,因为主页咱们是复制到自定义模板里了,所以也应该刷新对应的自定义列表页啊。
最后生成结果如下图,格式自己调整一下css就可以了

以上就是万书涛总结的帝国cms主页分页怎么实现的方法,希望对大家有所帮助,大家有什么感悟也可以留言交流喔。
PS:本文来自万书涛的个人博客,感谢分享。




